Mastering React. Lecture 04
Table of contents
Aim : Understanding the flow and structure.
Creating a custom react
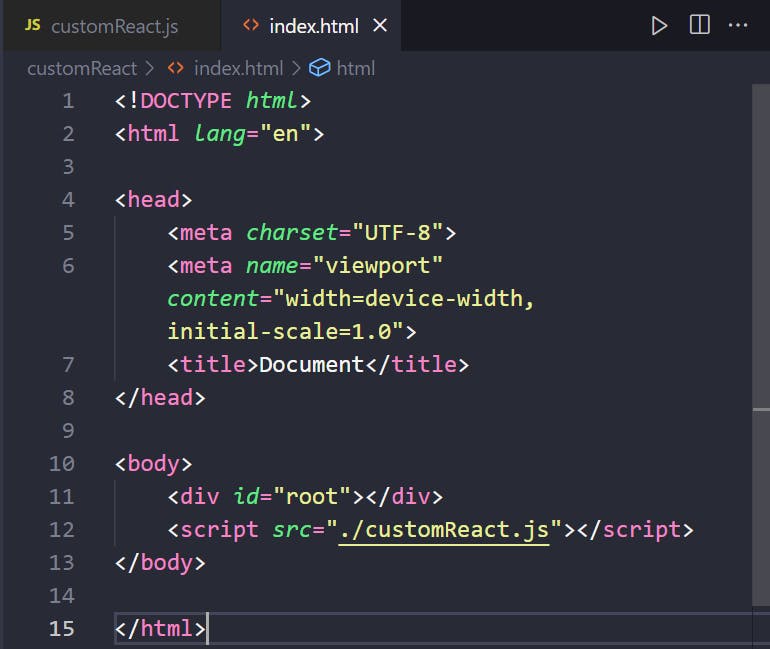
Setup a folder with a js file and html file


- Select the div in customReact.js
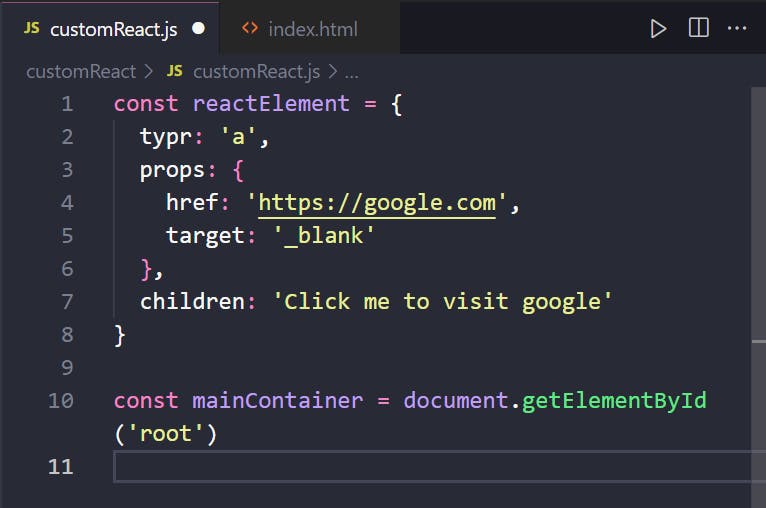
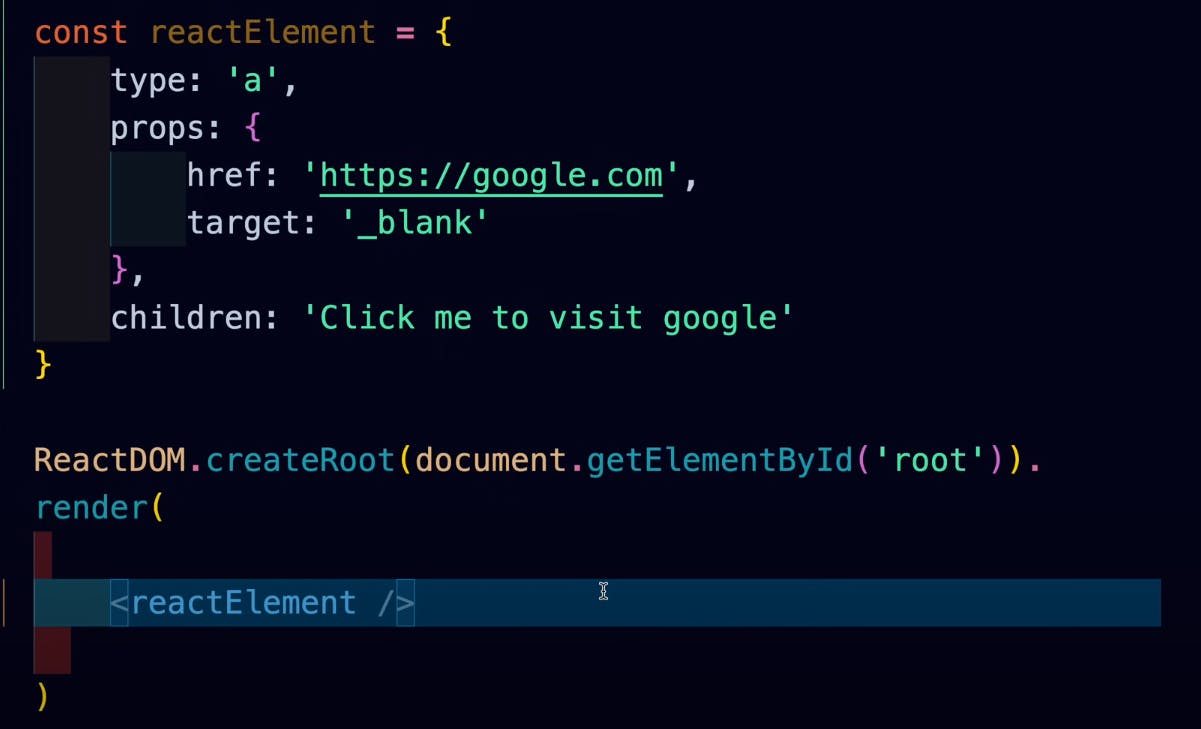
Now lets say we want to render a anchor tag. So, lets create a object named reactElement having info about the a tag

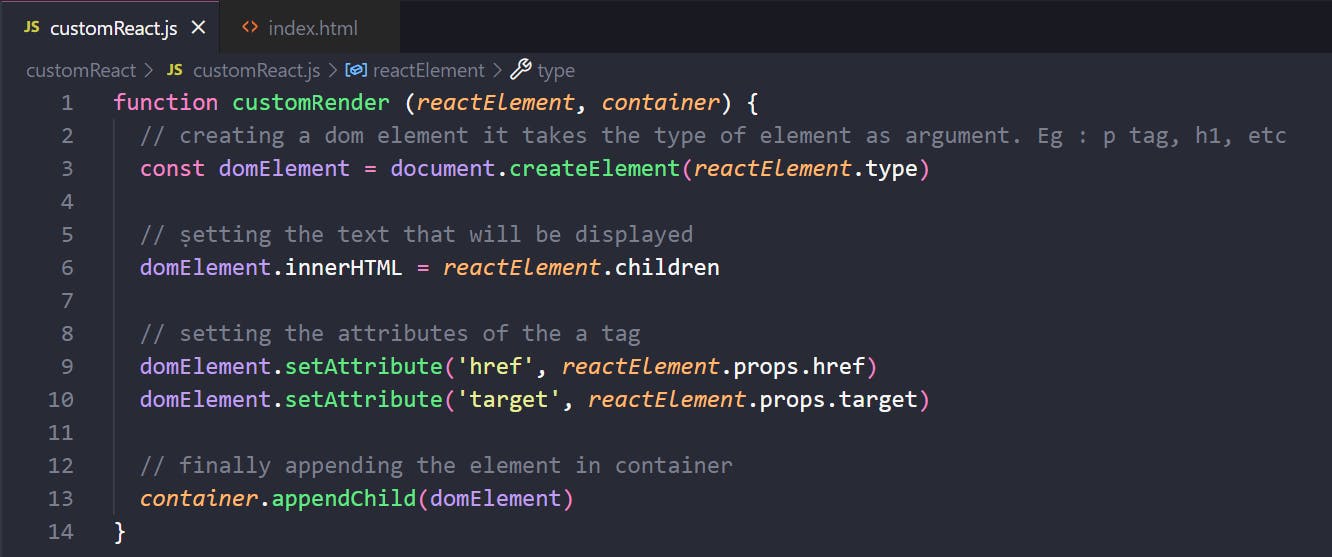
Now we have created an element, so now lets render it on the page.
To render the element we create a function that takes element and the container where we want to render it as argument

So by calling this function for our created object we get output as

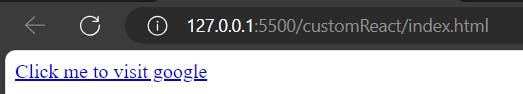
Now here we can see that it is tedious task to add each property. So, instead we use a for in loop to make this easy

So this is a very brief view of how things work
Bundeler is used in react to manage syntax. Eg bable
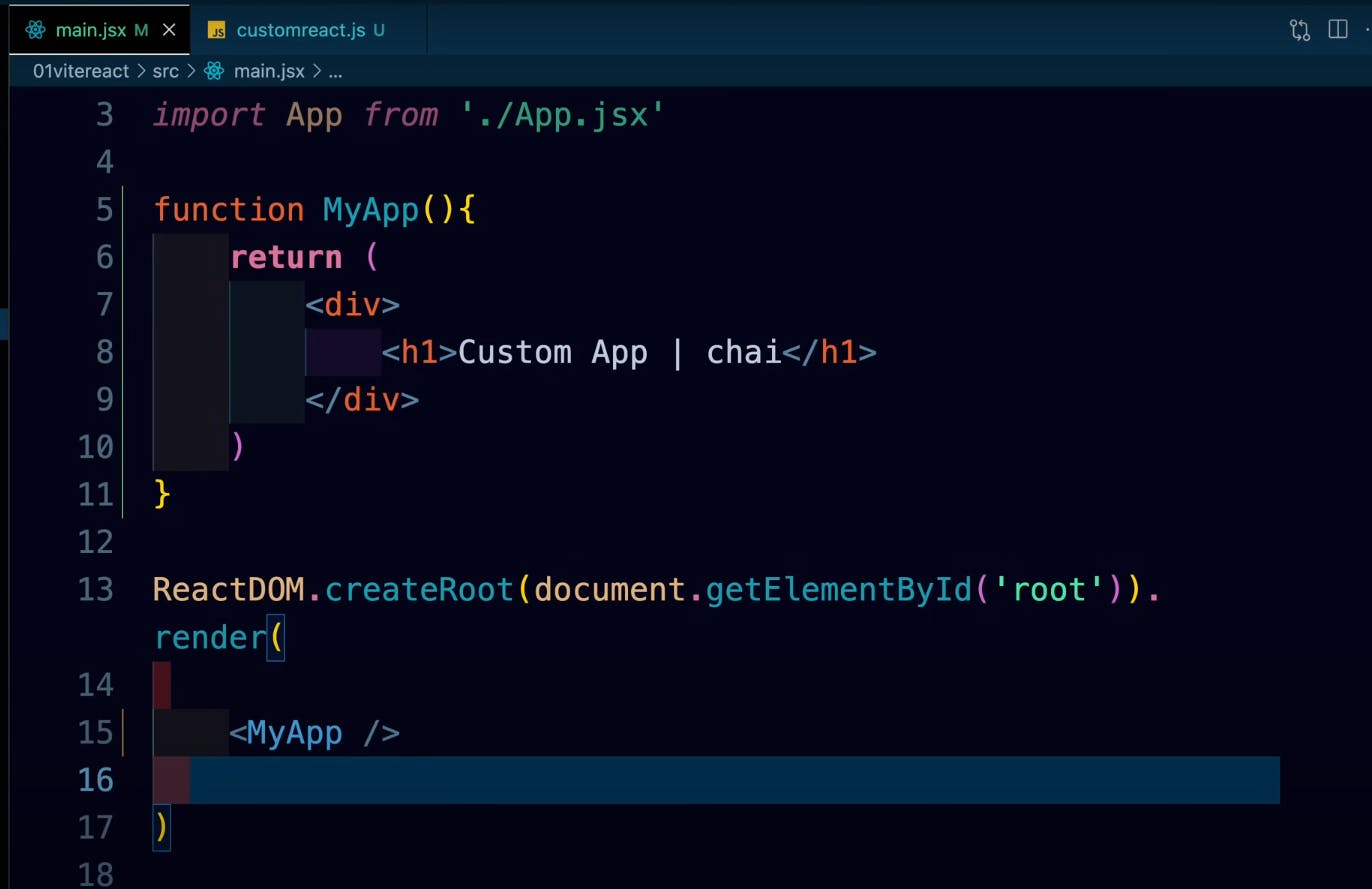
Now when we look at main.jsx we can see that it is just returning a function called MyApp(). now in this function we are returning div having a h1 element which at the end will be converted into a tree.

So, can we directly pass our object and get it rendered on the page ??

But this wont work cause we were initially passing a function and now its a object so it wont work
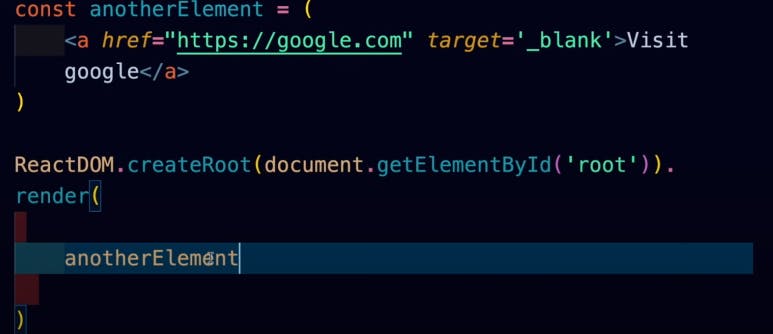
Now we create another element named as anotherElement in which we directly store the a tag.

and now it works and the output is

now here also when we call the anotherElement that a tag also gets converted to object. So, the previous element was not rendered. So, here the thing is that the function named render is expecting the objects properties in some predefined syntax which we are not following in reactElement object cause we have defined the properties as per our convenience.
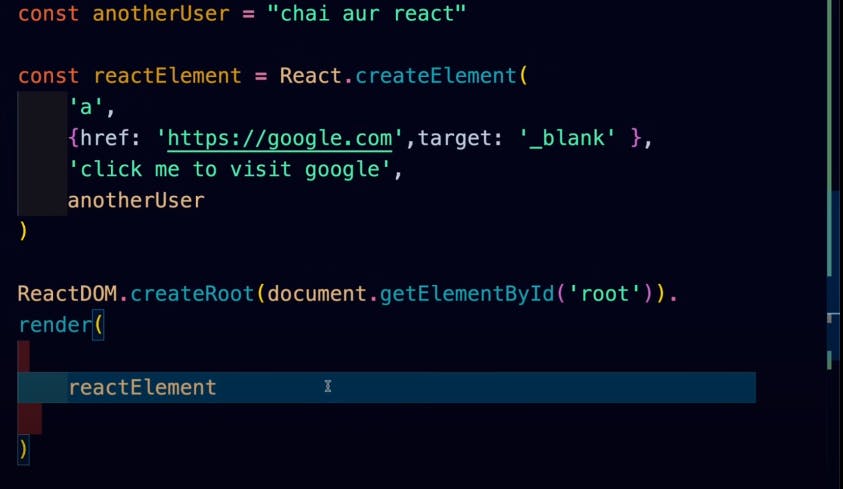
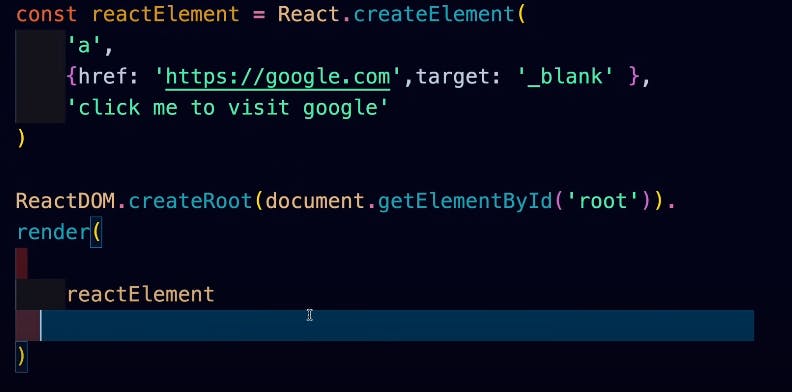
Now for this react gives us a inbuilt function to create an element

the first parameter expects the type of element and the second parameter expects the properties object and the parameter is the value to be displayed
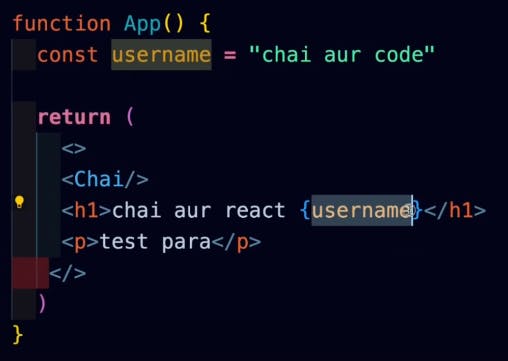
Now how to inject variables

for that we use the curly braces syntax.
And this is called an evaluated expression that means we can not evaluate any thing in this curly braces. So, we cannot use any if() else or any another expression in this.
And to inject variable in a particular element we use this.
We pass it after passing every required parameter, and so it get converted into property of the object and we know that we cant name a property as if else or something that is why expressions are not allowed